CDS Editors and IDEs
SAP Business Application Studio
SAP Business Application Studio offers a modern development environment tailored for efficient development of business applications for the SAP Intelligent Enterprise.
Setup in BTP
If not already done, set up SAP Business Application Studio on SAP BTP.
Set Up a Dev Space
Open the SAP BTP cockpit and choose SAP Business Application Studio from the Quick Tool Access section.
Choose Create Dev Space.
Provide a name for your dev space.
Choose Full Stack Cloud Application as the application type.
By selecting Full Stack Cloud Application, your dev space comes with several extensions out of the box that you need to develop CAP applications. For example, CAP Tools, Java Tools, and MTA Tools are built in to save setup time. See Developer Guide for SAP Business Application Studio for more details.
Choose Create Dev Space.
The creation of the dev space takes a while. You see that the status for your dev space changes from STARTING to RUNNING. See Dev Space Types for more details.
Once the dev space is running, choose the dev space by clicking on the dev space name.
In the trial version, any dev space that hasn't been running for 30 days will be deleted. See the full list of restrictions.
See Developing a CAP Application in SAP Business Application Studio
Tutorials
Combine CAP with SAP HANA Cloud to Create Full-Stack Applications
Video showing SAP Business Application Studio Productivity Tools
Visual Studio Code
Install Visual Studio Code
- Install Visual Studio Code and launch it.
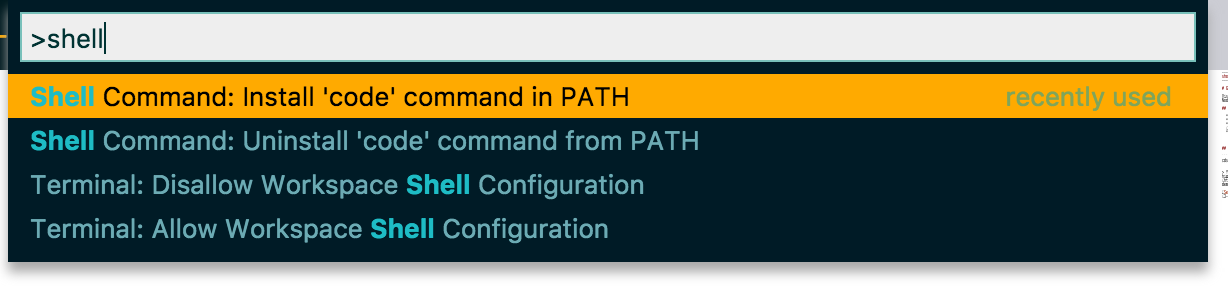
- Only for macOS: Install the
codeshell command.

Add CDS Editor
- Go to Visual Studio Marketplace.
- Click Install and confirm the popup dialog.
- In VS Code, choose Install to enable the extension.
Add Useful Plugins
In addition we recommend installing these VS Code extensions:
Run Services
To run services, just open the integrated terminal in VS Code and use one of the cds serve variants, for example, use cds watch to automatically react on changes.
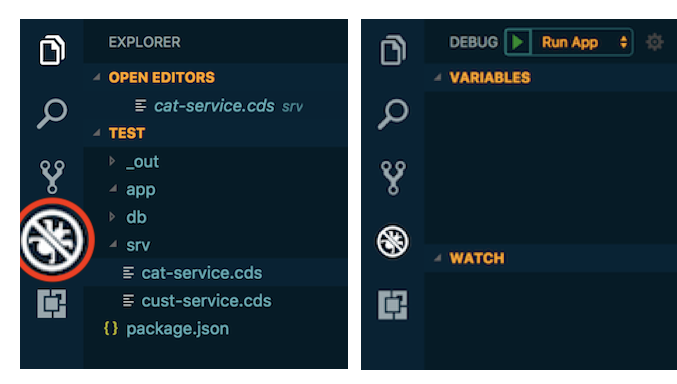
Alternatively, you can use the preconfigured tasks or launch configurations you get when creating a project with cds init. For example, in the Debug view launch cds run with the green arrow button:

Debug Services
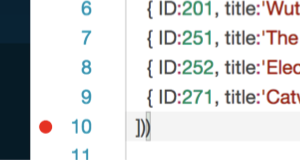
You can add and stop at breakpoints in your service implementations. For example, add one to line 10 of our srv/cat-service.js by clicking in the gutter as shown here:

... then send the .../Books request again to stop there.
Restart the Server
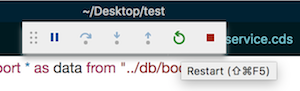
Restart the server when you did changes to your code using the Debug views restart button:

IntelliJ
The CAP CDS Language Support plugin for IntelliJ IDEs provides syntax highlighting, code completion, formatting, and more. It supports commercial IntelliJ IDEs including IntelliJ IDEA Ultimate and WebStorm.

See the detailed feature list and the installation instructions for how to get started.
Report issues and provide feedback.
CDS Editors & LSP
Using the CDS language server implementation, editors can provide additional source code validation and Intellisense for .cds files.
Watch the SAP CDS language support extension for VS Code in action by DJ Adams.
Features and Functions
Syntax Coloring & Code Completion
- Keywords
- Annotations
- Identifiers including ones defined in
usingreferences usingpaths- i18n translation IDs
Snippets
usingnamespaceandcontextserviceandtypeentityandprojectionAssociationandCompositionextendandannotate- Elements
- Annotations for documentation
Code Formatting
- the whole document
- a selected range
- on-the-fly when completing statements using
;or} - on save (depending on the IDE)
- on paste (depending on the IDE)
Hover Information
- Doc comments
@title,@description, and@cds.doc- Translations
With documentation extracts of capire explaining language concepts.
Where-used Navigation
- Navigate to definitions
- Navigate to references
- Highlight occurrences
Quick Fixes
- Create using statement for unknown artifacts.
- Maintain missing translation.
- Convert
@cds.docand@descriptionannotations to doc comments.
Translation Support
- Properties, JSON, and CSV files
- Navigate to translation definitions from translation IDs like
'{i18n>customerName}' - Show translations on hover
And More…
- Plugin framework for external handlers of annotation domains
- Dependency graph visualization
Settings
Code formatting
These are settings coming with the CDS language server implementation. Use the command CDS: Show Formatting Options Configuration. You see the settings, grouped into three tabs: Alignment, Other, and Whitespace
Format on Type, Format on Paste, and Format on Save in VS Code
These are settings from the editor in VS Code:
- Press F1
- Open Preferences: Open User Settings
- Filter for Format.
- Tick the checkboxes to enable the settings.
Cds: Workspace Validation Mode
Default: ActiveEditorOnly
Keeps track of the active editor in focus. Only changes there are immediately validated.
The ActiveEditorOnly mode is especially useful in situations when navigating through a large model, that is, having multiple files open (even if they are not shown as tabs) and editing a file that the others directly or indirectly depend on.
Cds > Contributions > Enablement: Odata
Default: on
This setting enables extended support for annotations, that is, refined diagnostics and code completion. Can be switched off for performance gains.
Cds > Workspace: ScanCsn
Default: off
Switch on to scan the workspace also for CSN files, additionally to CDS source files.
Note: CSN files are still considered if used from a CDS source file.
Cds > Quickfix: ImportArtifact
Default: off
Enable to get quickfix proposals for artifact names, like entities, that aren't imported via a using statement. For that, all definitions in the workspace need to be considered, which might be slow.
Commands
Welcome page
- Press F1
- Open CDS: Show CAP Release Notes
If there are new release notes, this page opens on startup. You can disable this behavior using the Cds > Release Notes: Show Automatically setting.
CAP Notebooks Page
- Press F1
- Open CDS: Open CAP Notebooks Page
This page provides information on all of features available in a CAP Notebook with a brief description and examples on each.
Beautify settings
- Press F1
- Open CDS: Show Formatting Options Configuration
Preview CDS sources
You want to create a preview of a specific .cds file in your project. You can do that using the command line. Here is how you do it in VS Code:
- Open the file you want to preview.
- Open the context menu.
- Select Preview CDS source as... .
- Choose the preview you want to see.
Visualize CDS file dependencies
Use the command from the context menu on a folder or CDS file, or from within the popup when hovering over an import path at the end of a using statement.
A selection popup appears to choose one of three modes:
- File to file (detailed): shows every model file on its own. For very large models, the number of files and interdependencies may be too complex to be graphically shown. A message about insufficient memory will appear. In this case use the second option.
- File to file (reduced to folders): reduces the graph by only showing the folders of all involved files and their interdependencies. Only the files reachable from the start model where the command was invoked on are evaluated.
- Complete folder to complete folder: always considers all files in a folder and their dependencies. This can be useful to understand architectural violations.
Example for architectural violation:
You want a clean layering in your project: app → srv → db. With this option, you can visualize and identify that there is a dependency from a file in the service layer to an annotation file in the application layer.
Hovering over a node will show the number of files involved and their combined size. Use this function to get a rough understanding about complexity and compilation speed.
Editor Performance
With the following settings you can influence the performance of the editor:
Editor > Goto Location: Alternative Definition Command
Do not select goToReferences. Otherwise, being already on a definition often requires all models to be recompiled.
Workbench > Editor > Limit: Value
If open editors have using dependencies, a change in one editor will lead to a recompile of related editors. To decrease the impact on performance, lower the number.
Workbench > Editor > Limit: Enabled
To enable the limit value above, switch on.
Additional Hints to Increase Performance:
- Within SAP Business Application Studio: close CAP Data Models and Services view. Otherwise, it will ask for all workspace symbols at every change.
- Commands Go to References / Find All References will recompile all models that might have changed due to a change in a depending model. If there are index models, it often means that the complete workspace is being recompiled. Until a further change, reference calculation is reasonably fast.
- Command Go to Symbol in Workspace will recompile the complete workspace once, after that it is reasonable fast.
- Changing settings in CDS section will currently perform a complete workspace invalidation, that is, required indexes will lead to recompilations on demand as described above.
- Changing certain
cds.envsettings, for example folder configurations, will invalidate the workspace as well.
CDS Source Formatter
The CDS code formatter provides a command line interface. Use it as a pre-commit hook or within your CI/CD pipeline to ensure consistent formatting.
Installation
Install the CDS language server globally as a library via
npm i -g @sap/cds-lspYou can now use the formatter command:
format-cdsUsage
For detailed usage information run the help command:
format-cds -hYou can create a settings file (.cdsprettier.json) with custom formatting options for your project.
Run this to create an initial version:
format-cds --initCommit the .cdsprettier.json file into your version control system.
Use the visual VS Code settings
Run CDS: Show Formatting Options Configuration to jump to the SAP CDS Language Support settings, which shows a preview of selected formatter options.
The effective set of formatting options is calculated in order of precedence:
- Command line options
- Options from .cdsprettier.json
- Default options
It is possible to have .cdsprettier.json files in subfolders. In that case, the closest file in the folder hierarchy is used for the respective CDS source.
Use format-cds <foldername1> <foldername2> <filename> ... to restrict the set of CDS source files.
By default, backup files with the .bak file extension will be created. Use the -f switch to force an overwrite without creating a backup. This is on your own risk. Should there be problems data loss might occur, especially when formatting in a pre-commit hook.
We recommend adding .bak to your .gitignore file.
GitHub Integration
CAP is registered with GitHub linguist repository, which means you can use Markdown rendering on GitHub in cds code fences like so:
```cds
entity Books {};
```This will render like so:
entity Books {};CAP Notebooks
A CAP Notebook is a Custom Notebook in Visual Studio Code that serves you as a guide on how to create, navigate, and monitor CAP projects. With this approach, we want to encourage the CAP community to work with CAP in the same explorative manner that scientists work with their data, namely by:
- Visually interacting with their code
- Playing with REPL-type inputs (notebook input cells)
- Storing persistent code (notebook output cells)
The cell inputs/outputs are especially useful at later points in time when the project's details have long been forgotten. In addition, notebooks are a good way to share, compare, and also reproduce projects.
To see which features are available in a CAP Notebook, open our CAP Notebook page: F1 → CDS: Open CAP Notebooks Page
Magics, or magic commands, known from IPython are convenient functions to solve common problems. To see which line- and cell-magics can be used within a CAP Notebook, run a code cell with
%quickref.Start an empty CAP Notebook by creating a *.capnb file.
Provided that the CDS Editor is installed, the CAP Notebook will be rendered automatically as the file is selected.
Using Docker
Prerequisite: You have installed Docker.
Build an Image
Create a file called Dockerfile and add this content for a quick setup:
FROM node:lts
# or use `FROM node:<NODEVERSION>` to match a specific Node version
# you have installed locally
USER node
ENV NPM_CONFIG_PREFIX=/home/node/.npm
ENV PATH=$NPM_CONFIG_PREFIX/bin:$PATH
RUN npm i -g @sap/cds-dkBuild your first image:
docker build -t cds .Run a Service in a Container
Run a container that is based on the image:
shdocker run --publish 4004:4004 -it cds shYou see a
$command prompt from inside the container.Move to the home directory:
shcdWrite a simple cds file:
shecho 'service CatalogService { entity Books { key ID: UUID; } }' \ > services.cdsRun the service:
shcds runOpen http://localhost:4004 in a browser to test the application. You forwarded the port
4004when running the container, which allows you to access the application as if it would run locally.