CDS Command Line Interface (CLI)
To use cds from your command line, install package @sap/cds-dk globally:
npm i -g @sap/cds-dkThis guide is available for Node.js and Java.
Use the toggle in the title bar or press v to switch.
cds version
Use cds version to get information about your installed package version:
> cds version @cap-js/asyncapi: 1.0.3 @cap-js/cds-types: 0.13.0 @cap-js/db-service: 2.2.0 @cap-js/openapi: 1.2.3 @cap-js/sqlite: 2.0.2 @sap/cds: 9.1.0 @sap/cds-compiler: 6.1.0 @sap/cds-dk (global): 9.1.1 @sap/cds-fiori: 2.0.1 @sap/cds-mtxs: 3.1.0 Node.js: v22.17.0 your-project: 1.0.0
Using --markdown you can get the information in markdown format:
> cds version --markdown | your-project | <Add your repository here> | | ---------------------- | --------------------------------------- | | @cap-js/asyncapi | 1.0.3 | | @cap-js/cds-types | 0.13.0 | | @cap-js/db-service | 2.2.0 | | @cap-js/openapi | 1.2.3 | | @cap-js/sqlite | 2.0.2 | | @sap/cds | 9.1.0 | | @sap/cds-compiler | 6.1.0 | | @sap/cds-dk (global) | 9.1.1 | | @sap/cds-fiori | 2.0.1 | | @sap/cds-mtxs | 3.1.0 | | Node.js | v22.17.0 |
cds completion since @sap/cds-dk 7.9.0
The cds command supports shell completion with the tab key for several shells and operating systems.
For Linux, macOS and Windows use the following command to activate shell completion:
cds add completionAfter that, restart your shell (or source the shell configuration) and enjoy shell completion support for all cds commands.
Currently supported shells:
| Operating System | Shell |
|---|---|
| Linux | bash, fish (version 8 or higher), zsh |
| macOS | bash, fish (version 8 or higher), zsh |
| Windows | PowerShell, Git Bash |
| WSL | bash, fish (version 8 or higher), zsh |
To remove the shell completion, run the following command:
cds completion --removeThen source or restart your shell.
cds help
Use cds help to see an overview of all commands:
> cds --help
USAGE
cds <command> [<args>]
cds <src> = cds compile <src>
cds = cds help
COMMANDS
i | init jump-start cds-based projects
a | add add a feature to an existing project
| gen generate models/data using a descriptive prompt [beta]
m | import add models from external sources
c | compile compile cds models to different outputs
p | parse parses given cds models
s | serve run your services in local server
w | watch run and restart on file changes
| mock call cds serve with mocked service
r | repl read-eval-event loop
e | env inspect effective configuration
b | build prepare for deployment
d | deploy deploy to databases
| up build and deploy your application to the cloud
y | bind bind application to remote services
| debug debug your application
| subscribe subscribe a tenant to a multitenant SaaS app
| unsubscribe unsubscribe a tenant from a multitenant SaaS app
l | login login to extensible multitenant SaaS app
| logout logout from extensible multitenant SaaS app
| pull pull base model of extensible SaaS app
| push push extension to extensible SaaS app
t | lint run linter for env or model checks
v | version get detailed version information
| completion add/remove cli completion for cds commands
? | help get detailed usage information
Learn more about each command using:
cds help <command> or
cds <command> --help
Use cds help <command> or cds <command> ? to get specific help:
> cds repl --help
SYNOPSIS
cds repl [ <options> ]
Launches into a read-eval-print-loop, an interactive playground to
experiment with cds' JavaScript APIs. See documentation of Node.js'
REPL for details at http://nodejs.org/api/repl.html
OPTIONS
-r | --run <project>
Runs a cds server from a given CAP project folder, or module name.
You can then access the entities and services of the running server.
It's the same as using the repl's builtin .run command.
-u | --use <cds feature>
Loads the given cds feature into the repl's global context. For example,
if you specify xl it makes the cds.xl module's methods available.
It's the same as doing {ref,val,xpr,...} = cds.xl within the repl.
EXAMPLES
cds repl --run bookshop
cds repl --run .
cds repl --use ql
SEE ALSO
cds eval to evaluate and execute JavaScript.
cds init
Use cds init to create new projects.
The simplest form creates a minimal Node.js project. For Java, use
cds init --javaIn addition, you can add (most of) the project 'facets' from below right when creating the project. For example to create a project with a sample bookshop model and configuration for SAP HANA, use:
cds init --add sample,hanaSee the full help text of cds init
> cds init --help
SYNOPSIS
cds init [<project>] [<options>]
Initializes a new project in folder ./<project>, with the current
working directory as default.
OPTIONS
--add <feature | comma-separated list of features>
Add one or more features while creating the project.
<feature> can be one of the following:
completion - shell completion for cds commands
java - creates a Java-based project
nodejs - creates a Node.js-based project
esm - ESM-compatible Node.js project
typer - type generation for CDS models
typescript - add minimum configuration for a bare TypeScript project
extension - Extension project
mta - Cloud Foundry deployment using mta.yaml
cf-manifest - Cloud Foundry deployment using manifest files
helm - Kyma deployment using Helm charts
helm-unified-runtime - Kyma deployment using Unified Runtime Helm charts
containerize - containerization using ctz CLI
tiny-sample - add minimal sample files
sample - add sample files including Fiori UI
handler - handler stubs for service entities, actions and functions
test - tests for services
xsuaa - authentication via XSUAA
ias - authentication via IAS
ams - authorization via AMS
hana - database support for SAP HANA
postgres - database support for PostgreSQL
sqlite - database support for SQLite
liquibase - database migration using Liquibase
redis - SAP BTP Redis, Hyperscaler Option
h2 - database support for H2
multitenancy - schema-based multitenancy support
toggles - allow dynamically toggled features
extensibility - tenant-specific model extensibility
side-by-side-extensibility - logic extensibility via extension points
mtx - multitenancy + toggles + extensibility
attachments - SAP BTP Object Store Service
malware-scanner - SAP Malware Scanning Service
local-messaging - messaging via local event bus
file-based-messaging - messaging via file system
enterprise-messaging - messaging via SAP Enterprise Messaging
enterprise-messaging-shared - messaging via shared SAP Enterprise Messaging
redis-messaging - messaging via Redis
kafka - messaging via Apache Kafka
approuter - dynamic routing using @sap/approuter
connectivity - SAP BTP Connectivity Service
destination - SAP BTP Destination Service
html5-repo - SAP BTP HTML5 Application Repository
portal - SAP BTP Portal Service
application-logging - SAP BTP Application Logging Service
audit-logging - SAP BTP Audit Logging Service
notifications - SAP BTP Notification Service
workzone-standard - SAP BTP Work Zone, Standard Edition
data - add CSV headers for modeled entities
http - add .http files for modeled services
lint - configure cds lint
pipeline - CI/CD pipeline integration
--java
Create a CAP Java project.
--java:mvn <Comma separated maven archetype specific parameters>
Add the given parameters to the archetype call.
See https://cap.cloud.sap/docs/java/developing-applications/building#the-maven-archetype
for parameters supported by the archetype.
--force
Overwrite all files.
EXAMPLES
cds init bookshop
cds init bookshop --java
cds init bookshop --add hana
cds init bookshop --add multitenancy,mta
cds init --java --java:mvn DgroupId=myGroup,DartifactId=newId,Dpackage=my.company
SEE ALSO
cds add - to augment your projects later on
cds add
Use cds add to gradually add capabilities ('facets') to projects.
The facets built into @sap/cds-dk provide you with a large set of standard features that support CAP's grow-as-you-go approach:
| Feature | Node.js | Java |
|---|---|---|
tiny-sample | ✓ | ✓ |
sample | ✓ | ✓ |
mta | ✓ | ✓ |
cf-manifest | ✓ | ✓ |
helm | ✓ | ✓ |
helm-unified-runtime | ✓ | ✓ |
containerize | ✓ | ✓ |
multitenancy | ✓ | ✓ |
toggles | ✓ | ✓ |
extensibility | ✓ | ✓ |
xsuaa | ✓ | ✓ |
ias | ✓ | ✓ |
ams | ✓ | ✓ |
hana | ✓ | ✓ |
postgres | ✓1 | ✓1 |
sqlite | ✓ | ✓ |
h2 | n/a | ✓ |
liquibase | n/a | ✓ |
local-messaging | ✓ | planned |
file-based-messaging | ✓ | planned |
enterprise-messaging | ✓ | planned |
enterprise-messaging-shared | ✓ | planned |
redis-messaging | ✓1 | planned |
kafka | ✓ | ✓ |
approuter | ✓ | ✓ |
connectivity | ✓ | ✓ |
destination | ✓ | ✓ |
html5-repo | ✓ | ✓ |
portal | ✓ | ✓ |
application-logging | ✓ | ✓ |
audit-logging | ✓ | ✓ |
notifications | ✓ | planned |
attachments | ✓ | ✓ |
data | ✓ | ✓ |
http | ✓ | ✓ |
lint | ✓ | ✓ |
pipeline | ✓ | ✓ |
esm | ✓ | n/a |
typer | ✓ | n/a |
typescript | ✓ | n/a |
completion | ✓ | ✓ |
handler | ✓ | ✓ |
1 Only for Cloud Foundry
See the full help text of cds add
> cds add --help
SYNOPSIS
cds add <feature | comma-separated list of features>
Add one or more features to an existing project - grow as you go.
Pick any of these:
completion - shell completion for cds commands
esm - ESM-compatible Node.js project
typer - type generation for CDS models
typescript - add minimum configuration for a bare TypeScript project
extension - Extension project
mta - Cloud Foundry deployment using mta.yaml
cf-manifest - Cloud Foundry deployment using manifest files
helm - Kyma deployment using Helm charts
helm-unified-runtime - Kyma deployment using Unified Runtime Helm charts
containerize - containerization using ctz CLI
tiny-sample - add minimal sample files
sample - add sample files including Fiori UI
handler - handler stubs for service entities, actions and functions
test - tests for services
xsuaa - authentication via XSUAA
ias - authentication via IAS
ams - authorization via AMS
hana - database support for SAP HANA
postgres - database support for PostgreSQL
sqlite - database support for SQLite
liquibase - database migration using Liquibase
redis - SAP BTP Redis, Hyperscaler Option
h2 - database support for H2
multitenancy - schema-based multitenancy support
toggles - allow dynamically toggled features
extensibility - tenant-specific model extensibility
side-by-side-extensibility - logic extensibility via extension points
mtx - multitenancy + toggles + extensibility
attachments - SAP BTP Object Store Service
malware-scanner - SAP Malware Scanning Service
local-messaging - messaging via local event bus
file-based-messaging - messaging via file system
enterprise-messaging - messaging via SAP Enterprise Messaging
enterprise-messaging-shared - messaging via shared SAP Enterprise Messaging
redis-messaging - messaging via Redis
kafka - messaging via Apache Kafka
approuter - dynamic routing using @sap/approuter
connectivity - SAP BTP Connectivity Service
destination - SAP BTP Destination Service
html5-repo - SAP BTP HTML5 Application Repository
portal - SAP BTP Portal Service
application-logging - SAP BTP Application Logging Service
audit-logging - SAP BTP Audit Logging Service
notifications - SAP BTP Notification Service
workzone-standard - SAP BTP Work Zone, Standard Edition
data - add CSV headers for modeled entities
http - add .http files for modeled services
lint - configure cds lint
pipeline - CI/CD pipeline integration
OPTIONS
--for | -4 <profile>
Write configuration data for the given profile.
--force
Overwrite all files in case the target files already exist.
--package <name>
Pull a package from your npm registry.
FEATURE OPTIONS
cds add audit-logging
--plan
Specify the service plan.
cds add cloud-logging
--plan
Specify the service plan.
--with-telemetry
Add telemetry capabilities.
cds add completion
--shell | -s
<optional> Forces completion setup for a given shell and disables auto detection.
Usually the shell is determined automatically and this is only for cases where the automatic
detection fails. Valid values: bash, fish, gitbash, ps, zsh.
cds add data
--filter | -f
Filter for entities matching the given pattern. If it contains meta
characters like '^' or '*', it is treated as a regular expression,
otherwise as an include pattern, i.e /.*pattern.*/i
--data:for
Deprecated. Use '--filter' instead.
--records | -n
The number of records to be created for each entity.
--content-type | -c
The content type of the data. One of "json" or "csv".
--out | -o
The output target folder.
cds add enterprise-messaging
--cloudevents | -c
Use CloudEvents formatting.
cds add enterprise-messaging-shared
--cloudevents | -c
Use CloudEvents formatting.
cds add extension
--base | -p
The project to extend.
cds add handler
--filter | -f
Filter for entities, actions or functions matching the given pattern.
For Node.js, if it contains meta characters like '^' or '*', it is treated as a regular expression,
otherwise as an include pattern, i.e /.*bookshop.*/i
For Java, only '*' and '**' as suffix wildcards are allowed, as in 'my.bookshop.*' or 'my.**'
--out | -o
Custom output directory.
For Java, the default is 'handlers'. For Node.js, the default is 'srv'.
cds add helm
--y
If provided, the default values will be used for all prompts.
cds add http
--filter | -f
Filter for services or entities or actions matching the given pattern. If it contains meta
characters like '^' or '*', it is treated as a regular expression,
otherwise as an include pattern, i.e /.*pattern.*/i
--for-app | -a
Specify the name of the app to generate requests for.
If not specified, localhost and default auth will be used.
--out | -o
The output directory.
By default, an `http` dir is created in either `test/`, `tests/`, `__tests__/`, or at the root level.
--dry
Print the generated requests to the console instead of writing them to a file.
cds add test
--filter | -f
Filter for services or entities or actions matching the given pattern. If it contains meta
characters like '^' or '*', it is treated as a regular expression,
otherwise as an include pattern, i.e /.*pattern.*/i
--out | -o
Custom output directory. For Node.js, the default is 'test'.
cds add xsuaa
--plan
Specify the service plan.
EXAMPLES
cds add sample
cds add multitenancy,hana,xsuaa
cds add data --filter my.namespace.MyEntity
cds add mta
cds add helm
SEE ALSO
cds init
SUMMARY
cds add <feature | comma-separated list of features>
sample
Creates a bookshop application including custom code (Node.js or Java) and a UI with SAP Fiori Elements.
cds add sampleThis corresponds to the result of the Getting Started in a Nutshell guide.
tiny-sample
Creates a minimal CAP application without UI.
cds add tiny-sampledata
Adds files to the project that carry initial data, in either JSON and CSV format.
The simplest form of:
cds add dataadds csv files with a single header line for all entities to the db/data/ folder. The name of the files matches the entities' namespace and name, separated by -.
Filtering since @sap/cds-dk 7.9.0
To create data for some entities only, use --filter. For example:
cds add data --filter bookswould only create data for entity names that include books (case insensitive).
You can use regular expressions for more flexibility and precision. For example, to only match Books, but not Books.texts, use:
cds add data --filter "books$"Special characters like ? or * need escaping or quoting in shells
The escape character is usually the backslash, for example, \?. Quote characters are ' or " with varying rules between shells. Consult the documentation for your shell here.
Sample records since @sap/cds-dk 7.9.0
To create actual data (along with the header line), use --records with a number for how many records you wish to have.
This example creates 2 records for each entity:
cds add data --records 2Watch a short video by DJ Adams to see this in action.
Formats since @sap/cds-dk 7.9.0
By default, the data format is CSV. You can change this to JSON with the --content-type option:
cds add data --content-type jsonThe result could look like this for a typical Books entity from the Bookshop application:
[
{
"ID": 29894036,
"title": "title-29894036",
"author": {
"ID": 1343293
},
"stock": 94,
"texts": [
{ ... }
]
}
]Some details on the generated data
- For the JSON format, structured objects are used instead of flattened properties, for example,
author: { ID: ... }instead ofauthor_ID.The flattened properties would work as well during database deployment and runtime though. Flattened properties are also used in the CSV format. author.IDrefers to a key from the ...Authors.json file that is created at the same time. If the Authors entity is excluded, though, no such foreign key would be created, which cuts the association off.- Data for compositions, like the
textscomposition toBooks.texts, is always created. - A random unique number for each record, 29894036 here, is added to each string property, to help you correlate properties more easily.
- Data for elements annotated with a regular expression using
assert.formatcan be generated using the NPM package randexp, which you need to installed manually. - Other constraints like type formats, enums, and validation constraints are respected as well, in a best effort way.
Interactively in VS Code since @sap/cds-dk 7.9.0
In VS Code, use the commands Generate Model Data as JSON / CSV to insert test data at the cursor position for a selected entity.
http since @sap/cds-dk 7.9.0
Adds .http files with sample read and write requests.
The simplest form of:
cds add httpcreates http files for all services and all entities.
Filtering
See the filter option of add data for the general syntax. In addition, you can filter with a service name:
cds add http --filter CatalogServiceInteractively in VS Code
In VS Code, use the command Generate HTTP Requests to insert request data in an http file for a selected entity or service.
Authentication / Authorization
To local applications
By default, an authorization header with a local mock user is written to the http file, and localhost is the target host.
@server = http://localhost:4004
@auth = Authorization: Basic alice:
### CatalogService.Books
GET {{server}}/odata/v4/admin/Books
{{auth}}
...By default, an authorization header with a local mock user is written to the http file, and localhost is the target host.
@server = http://localhost:8080
### CatalogService.Books
GET {{server}}/odata/v4/admin/Books
{{auth}}
...To remote applications
Use --for-app <cf-appname> to use a JWT token of a remote application. For example:
cds add http --for-app bookshopassumes a remote app named bookshop on CloudFoundry and a JWT token for this app is written to the request file:
@server = https://...
@auth = x-approuter-authorization: bearer ...Cloud login required
For CloudFoundry, use cf login ... and select org and space.
handler since @sap/cds-dk 8.5.0
Generates handler stubs for actions and functions for both Java and Node.js projects.
To generate handler files, run:
cds add handlermvn compile # let Java know what your model looks like
cds add handlerThe files contain handlers for
- actions and functions
- service entities (Node.js only)
Filtering
Use the --filter option to create handlers for specific actions/functions or entities.
cds add handler --filter submitOrder
cds add handler --filter Bookscds env
Use cds env to inspect currently effective config settings of your Node.js application:
> cds env requires.db
{
impl: '@cap-js/sqlite',
credentials: { url: ':memory:' },
kind: 'sqlite'
}
See the full help text of cds env
> cds env --help
SYNOPSIS
cds env [<key>] [<options>]
EXPLANATION
Displays the effective configuration for the given key, or all of the
current environment.
OPTIONS
--sources
Lists the sources from with the current env has been compiled.
-k | --keys
Prints (top-level) keys of matching properties only
-p | --properties
-l | --list
Prints output in .properties format
-j | --json
Prints output in JSON format
-r | --raw
Prints output with minimum formatting or decoration
-4 | --for | --profile <profile,...>
Load configuration for the specified profile(s).
The development profile is used by default.
-P | --process-env
Show properties from Node.js process.env.
-b | --resolve-bindings
Resolve remote service bindings configured via cds bind.
Inspect configuration for Java applications
While cds env does not show the runtime SpringBoot configuration for CAP Java applications, you can still use it to learn about designtime configuration, which applies to Java applications as well. Examples are build tasks (cds env build.tasks) or build plugins (cds env plugins).
Also, the multitenancy sidecar is a Node.js application, for which cds env shows the entire configuration if executed in the mtx/sidecar folder.
cds compile
Compiles the specified models to CSN or other formats.
See simple examples in the getting started page.
For the set of built-in compile 'formats', see the cds.compile.to API.
In addition, the following formats are available:
mermaid since @sap/cds-dk 8.0.0
This produces text for a Mermaid class diagram:
cds compile db/schema.cds --to mermaidOutput:
classDiagram
namespace sap_fe_cap_travel {
class `sap.fe.cap.travel.Travel`["Travel"]
class `sap.fe.cap.travel.Booking`["Booking"]
class `sap.fe.cap.travel.Airline`["Airline"]
class `sap.fe.cap.travel.Airport`["Airport"]
class `sap.fe.cap.travel.Flight`["Flight"]
}If wrapped in a markdown code fence of type mermaid, such diagram text is supported by many markdown renderers, for example, on GitHub.
```mermaid
classDiagram
namespace sap_fe_cap_travel {
class `sap.fe.cap.travel.Travel`["Travel"]
...
}
```To customize the diagram layout, use these environment variables when calling cds compile:
CDS_MERMAID_ASSOCNAMES=false|true # show association/composition names
CDS_MERMAID_ELEMENTS=false|all|keys # no, all, or only key elements
CDS_MERMAID_MIN=false|true # remove unused entities
CDS_MERMAID_NAMESPACES=false|true # group entities by namespace
CDS_MERMAID_QUERIES=false|true # show queries/projections
CDS_MERMAID_DIRECTION=TB|BT|LR|RL # layout direction of the diagramInteractively in VS Code
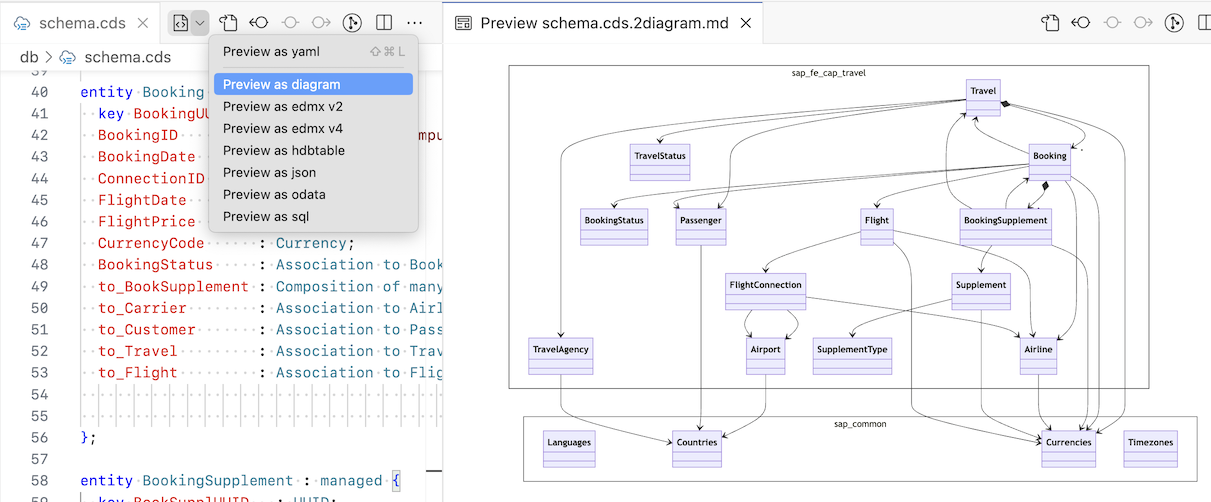
To visualize your CDS model as a diagram in VS Code, open a .cds file and use the dropdown in the editor toolbar or the command CDS: Preview as diagram:

If you don't see the graphics rendered, but only text, install the Markdown Preview Mermaid Support extension for VS Code.
To customize the diagram layout, use these settings in the Cds > Preview category:
- Diagram: Associations
- Diagram: Direction
- Diagram: Elements
- Diagram: Minify
- Diagram: Namespaces
- Diagram: Queries
cds watch
Use cds watch to watch for changed files, restarting your Node.js server.
See the full help text of cds watch
> cds watch --help
SYNOPSIS
cds watch [<project>]
Tells cds to watch for relevant things to come or change in the specified
project or the current work directory. Compiles and (re-)runs the server
on every change detected.
Actually, cds watch is just a convenient shortcut for:
cds serve all --with-mocks --in-memory?
OPTIONS
--port <number>
Specify the port on which the launched server listens.
If you specify '0', the server picks a random free port.
Alternatively, specify the port using env variable PORT.
--ext <extensions>
Specify file extensions to watch for in a comma-separated list.
Example: cds w --ext cds,json,js.
--include <paths,...>
Comma-separated list of additional paths to watch.
--exclude <paths,...>
Comma-separated list of additional paths to ignore.
--livereload <port | false>
Specify the port for the livereload server. Defaults to '35729'.
Disable it with value false.
--open <url>
Open the given URL (suffix) in the browser after starting.
If none is given, the default application URL will be opened.
--profile <profile,...>
Specify from which profile(s) the binding information is taken.
Example: cds w --profile hybrid,production
--debug / --inspect <host:port | 127.0.0.1:9229>
Activate debugger on the given host:port.
If port 0 is specified, a random available port will be used.
--inspect-brk <host:port | 127.0.0.1:9229>
Activate debugger on the given host:port and break at start of user script.
If port 0 is specified, a random available port will be used.
SEE ALSO
cds serve --help for the different start options.
Watch for Java
For CAP Java applications, you can use mvn cds:watch instead.
Includes and Excludes since @sap/cds-dk 8.7.0
Additional watched or ignored paths can be specified via CLI options:
cds watch --include ../other-app --exclude .idea/cds repl
Use cds repl to live-interact with cds' JavaScript APIs in an interactive read-eval-print-loop.
$ cds repl Welcome to cds repl > cds.parse` entity Foo { bar : Association to Bar } entity Bar { key ID : UUID } ` { definitions: { Foo: { kind: 'entity', elements: { bar: { type: 'cds.Association', target: 'Bar' } } }, Bar: ... } } > SELECT.from(Foo) cds.ql { SELECT: { from: { ref: [ 'Foo' ] } } }
There a couple of shortcuts and convenience functions:
.run(a REPL dot commands) allows to start Node.jscds.servers:sh.run cap/samples/bookshopCLI option
--rundoes the same from command line, for example:shcds repl --run cap/samples/bookshopCLI option
--useallows to use the features of acdsmodule, for example:shcds repl --use ql # as a shortcut of that within the repl:jsvar { expr, ref, columns, /* ...and all other */ } = cds.ql.inspectcommand displays objects with configurable depth:sh.inspect cds .depth=1 .inspect CatalogService.handlers .depth=1
See the full help text of cds repl
> cds repl --help
SYNOPSIS
cds repl [ <options> ]
Launches into a read-eval-print-loop, an interactive playground to
experiment with cds' JavaScript APIs. See documentation of Node.js'
REPL for details at http://nodejs.org/api/repl.html
OPTIONS
-r | --run <project>
Runs a cds server from a given CAP project folder, or module name.
You can then access the entities and services of the running server.
It's the same as using the repl's builtin .run command.
-u | --use <cds feature>
Loads the given cds feature into the repl's global context. For example,
if you specify xl it makes the cds.xl module's methods available.
It's the same as doing {ref,val,xpr,...} = cds.xl within the repl.
EXAMPLES
cds repl --run bookshop
cds repl --run .
cds repl --use ql
SEE ALSO
cds eval to evaluate and execute JavaScript.
Repl for Java
cds repl does not run Java code, but can still be useful: For example, if you work on Node.js things like building plugins that make use of Node.js APIs.
Debugging with cds debug
cds debug lets you debug applications running locally or remotely on SAP BTP Cloud Foundry. Local applications will be started in debug mode, while (already running) remote applications are put into debug mode.
To debug an application on Cloud Foundry, the following is important:
- You're logged in to the space where the application is deployed to.
- You have developer permissions in that space. → Space Developer role
- The app is running and reachable through SSH.
Effectively, run:
cf login # select the correct org and space here
cf ssh-enabled <app-name> # to check if SSH is enabledScale to one application instance only
We recommend to only scale to a single app instance on SAP BTP Cloud Foundry, as then your request is guaranteed to hit this one instance. If you scale out to more instances, only some of your requests will hit the instance that the debugger is connected to. This can result in 'missed breakpoints'.
However, it's possible to route a request to a specific instance, which is useful if you can't reduce the number of app instances.
Node.js Applications
Remote Applications
Run the following, to debug remote Node.js applications in the currently targeted CF space:
$ cds debug <app-name> Opening SSH tunnel on 9229:127.0.0.1:9229 Opening Chrome DevTools at devtools://devtools/bundled/inspector.html?ws=... > Keep this terminal open while debugging.
This opens an SSH tunnel, puts the application in debug mode, and connects and opens the debugger of Chrome DevTools.
Under the hoods, these commands are executed:
cf ssh <app> -c "kill -usr1 `pidof node`"
cf ssh -N -L 9229:localhost:9229 <app>Local Applications
Without an <app name>, cds debug starts cds watch --debug locally:
$ cds debug Starting 'cds watch --debug' ... Debugger listening on ws://127.0.0.1:9229/... Opening Chrome DevTools at devtools://devtools/bundled/inspector.html?ws=... [cds] - ...
Java Applications since @sap/cds-dk 8.7.0
Remote Applications
Run the following, to debug remote Java applications in the currently targeted CF space:
$ cds debug <app-name> ... Debugging has been started. Address : 8000 Opening SSH tunnel on 8000:127.0.0.1:8000 > Keep this terminal open while debugging.
This opens an SSH tunnel and puts the application in debug mode.
Afterwards, connect a debugger in your IDE at the given port. In VS Code, for example, add a launch configuration like this one:
{
"type": "java",
"name": "Attach to Remote Java App",
"request": "attach",
"hostName": "localhost",
"port": "8000"
}Make sure the port matches to what the debug tunnel uses (see the message in the terminal). The default port is 8000.
SapMachine is required
SapMachine is required as Java runtime environment for this feature to work.
There is nothing to do if you set up your MTA deployment descriptors with cds mta or CAP project wizards. See the documentation of SapMachine for how to configure this manually.
Local Applications
Without an app name, cds debug starts Maven with debug arguments locally:
$ cds debug Starting 'mvn spring-boot:run -Dspring-boot.run.jvmArguments="-agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=8000"' ... Listening for transport dt_socket at address: 8000 ...
Then attach your IDE as explained before.
See the full help text of cds debug
> cds debug --help
SYNOPSIS
cds debug [<app>]
Debug applications running locally or remotely on Cloud Foundry.
Local applications will be started in debug mode, while remote applications
are put into debug mode.
If <app> is given, it's assumed to be running on the currently logged-in
Cloud Foundry space (check with 'cf target').
SSH access to the app is required (check with 'cf ssh-enabled').
Chrome DevTools are opened automatically for Node.js applications.
If no <app> is given, the app in the current working directory is started
(with 'cds watch --debug' for Node.js and 'mvn spring-boot:run' for Java).
OPTIONS
-h | --host
the debug host (default: '127.0.0.1')
-p | --port
the debug port (default: '9229' for Node.js, '8000' for Java)
--no-devtools
don't open developer tools automatically
-f | --force
if necessary, automatically enable ssh for the app and restart it
EXAMPLES
cds debug
cds debug bookshop-srv --port 8001
cds debug bookshop-srv --host 0.0.0.0
Debugging with cds watch
Start cds watch and enter debug. This restarts the application in debug mode. Similarly, debug-brk will start debug mode, but pause the application at the first line, so that you can debug bootstrap code.
If you do this in VS Code's integrated terminal with the 'Auto Attach' feature enabled, debugging starts right away. If you executed cds watch on a standalone terminal, you can still attach a Node.js debugger to the process.
For example:
- In VS Code, use the Debug: Attach to Node Process command.
- In Chrome browser, just open chrome://inspect and click Inspect.